 总结
总结

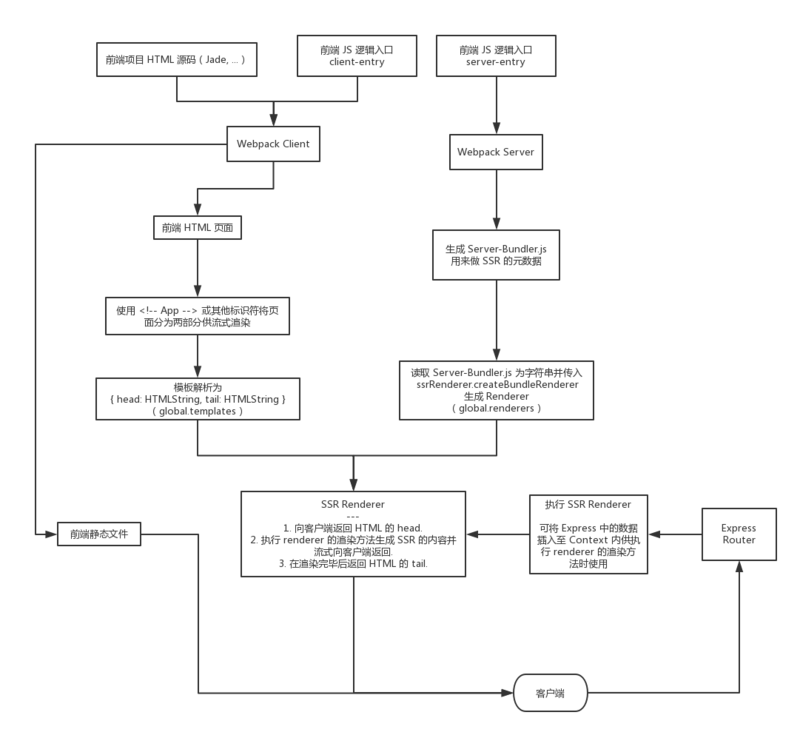
总体来说涉及流程还蛮多的,稍微有点小复杂,对于不熟悉node和webpack的童鞋来说可能会稍微有点不太好理解,不过也不用慌,按照笔者前面给出的架构图来看,应该也能知晓到大概的步骤。
如果遇到面试问到,说不定就算不会,也能说到一二。万一面试官都不会,那就更加精彩了(手动滑稽)。
对于服务端渲染来说呢,我们更多需要考虑的还是服务端的请求处理压力问题,毕竟在某些并发量大的情况下容易造成服务崩溃,同时由于Node是单线程工作,所以如果不做特殊处理导致服务器不可用那么整个网站也将无法访问了,当然我们也可以开启多线程,尽可能利用服务器多核处理能力,来分担服务器处理请求的压力。
不仅如此,我们也可以为服务器cpu占用设定一个阈值,一旦达到或超过这个设定的阈值就直接降级到csr(客户端渲染)模式,也能有效降低服务器的几率。
除了以上提到的优化的手段,我们也可以在提高服务稳定性上来进行多层次分析,比如接入监控、日志系统、进程守护等等。
或者也可以采用缓存,减少一些不必要的重复渲染,常见的比如配合lru-cache实现页面级缓存或组件级别缓存等;如果是在多进程场景下,可能会出现不同进程缓存内容不同享的问题导致缓存失效,我们可以针对这种情况引入redis提供缓存服务。
# 参考链接
上次更新: 2025/06/01, 13:06:00