Observable
Observable
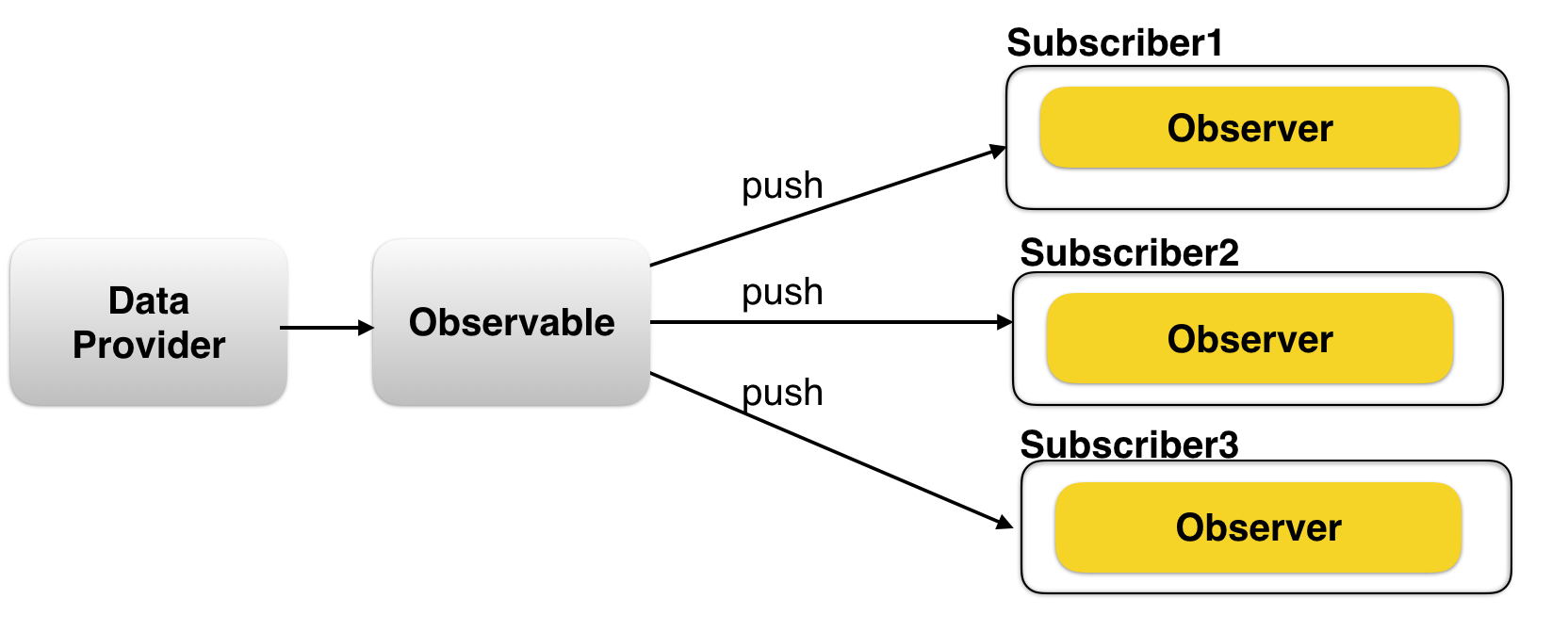
表示一个概念,这个概念是一个可调用的未来值或事件的集合。它能被多个observer订阅,每个订阅关系相互独立、互不影响。
举个栗子:
假设你订阅了一个博客或者是推送文章的服务号(微信公众号之类的),之后只要公众号更新了新的内容,那么该公众号就会把新的文章推送给你,在这段关系中,这个公众号就是一个Observable,用来产生数据的数据源。
相信看完上面的描述,你应该对Observable是个什么东西有了一定的了解了,那么这就好办了,下面我们来看看在RxJS中如何创建一个Observable。
const Rx = require('rxjs/Rx')
const myObservable = Rx.Observable.create(observer => {
observer.next('foo');
setTimeout(() => observer.next('bar'), 1000);
});
1
2
3
4
5
6
2
3
4
5
6
我们可以调用Observable.create方法来创建一个Observable,这个方法接受一个函数作为参数,这个函数叫做 producer 函数, 用来生成 Observable 的值。这个函数的入参是 observer,在函数内部通过调用 observer.next() 便可生成有一系列值的一个 Observable。
我们先不应理会
observer是个什么东西,从创建一个Observable的方式来看,其实也就是调用一个API的事,十分简单,这样一个简单的Observable对象就创建出来了。
上次更新: 2025/06/01, 13:06:00